Dynamic Actions als Nadelöhr
Von Tobias Arnhold →
2.28.2012
Eines Vorweg:
Dynamic Actions sind genial und machen das dynamische agieren mit dem Endnutzer ohne Seiten-Submit wunderbar einfach. Nur leider können Dynamic Actions Ihren Browser auch leicht performance seitig ins wanken bringen. Nehmlich dann, wenn Sie sehr viele Dynamic Actions gleichzeitig verwenden.
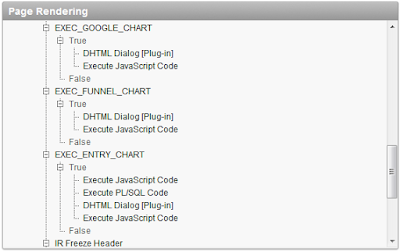
Hier ein Beispiel meiner Plug-in App (Seite 1):
Ich verwende 7 unterschiedliche Dynamic Actions diese wiederum unterschiedliche Aktionen beinhalten:
Nun ist die Frage, wie kann ich die Performance überhaupt verbessern?
Das Zauberwort heißt: "Condition"
Sie können Dynamic Actions wie auch viele andere APEX Elemente bedingt anzeigen. Dies ist natürlich nicht immer möglich, aber man sollte es im Auge behalten, da jede geladene Dynamic Action auf Kosten der Endnutzer Performance geht.
Debugging:
Das Problem ist, Sie können sehr gut SQL und PL/SQL Code auf Performance-Probleme hin analysieren. Bei Dynamic Actions können Sie dies nur bedingt tun, da viele Client-PC's unterschiedliche Konfigurationen haben die ein späteres Debugging schwierig gestalten.
Tip: Zum Debuggen von Dynamic Actions verwende ich Firefox mit Firebug.
Wo liegen die größten Client Nadelöhre (Im Bezug auf Dynamic Actions):
- Client-Rechner (Hardware)
- Browser (Software)
Warum Browser?
Haben Sie sich jemals gefragt warum es Javascript Speed Tester gibt und warum die Browser Hersteller besonders mit tollen Javascript-Engines Werbung machen. Javascript wird wie in APEX in einem immer größerem Umfang bei der Webentwicklung genutzt. Das hat zur Folge, dass die Browser den JS-Code möglichst schnell abarbeiten müssen, um so die Usability der Webseiten flüssig zu halten. Sie sollten daher immer darauf achten die Endnutzer Browserauswahl einzuschränken. Dies ist aus CSS Gründen schon von Vorteil und wird durch die Nutzung von komplexen Javascript Code / Dynamic Actions noch verstärkt.
Zusammenfassung:
Dynamic Actions sind ein mächtiges Werkzeug das wohl überlegt verwendet werden muss. Genauso wie Sie bei der Entwicklung von SQL und PL/SQL Code auf Performance Engpässe achten müssen, ist auch bei der Entwicklung von Dynamic Actions die verwendete Anzahl abhängig von den Anforderungen im Rahmen zu halten. Ich rate im Normalfall nicht mehr als 10 Dynamic Actions pro Seite zu verwenden.
Ein paar Links zum Thema:
Dynamic Actions
AJAX-Technologie ganz einfach: Dynamic Actions - http://www.oracle.com/webfolder/technetwork/de/community/apex/tipps/apex40-dynamicactions/index.html
Building Dynamic Actions in Oracle Application Express 4.0 - http://st-curriculum.oracle.com/obe/db/apex/r40/apexdynactions/apexdynactions_ll.htm
Javascript
ARE WE FAST YET - http://arewefastyet.com/
JavaScript engine - http://en.wikipedia.org/wiki/JavaScript_engine
Geschwindigkeit und Speicherverbrauch aktueller Browser - http://www.heise.de/ct/artikel/Surf-Triathlon-291708.html
Dynamic Actions sind genial und machen das dynamische agieren mit dem Endnutzer ohne Seiten-Submit wunderbar einfach. Nur leider können Dynamic Actions Ihren Browser auch leicht performance seitig ins wanken bringen. Nehmlich dann, wenn Sie sehr viele Dynamic Actions gleichzeitig verwenden.
Hier ein Beispiel meiner Plug-in App (Seite 1):
Ich verwende 7 unterschiedliche Dynamic Actions diese wiederum unterschiedliche Aktionen beinhalten:
Nun ist die Frage, wie kann ich die Performance überhaupt verbessern?
Das Zauberwort heißt: "Condition"
Sie können Dynamic Actions wie auch viele andere APEX Elemente bedingt anzeigen. Dies ist natürlich nicht immer möglich, aber man sollte es im Auge behalten, da jede geladene Dynamic Action auf Kosten der Endnutzer Performance geht.
Debugging:
Das Problem ist, Sie können sehr gut SQL und PL/SQL Code auf Performance-Probleme hin analysieren. Bei Dynamic Actions können Sie dies nur bedingt tun, da viele Client-PC's unterschiedliche Konfigurationen haben die ein späteres Debugging schwierig gestalten.
Tip: Zum Debuggen von Dynamic Actions verwende ich Firefox mit Firebug.
Wo liegen die größten Client Nadelöhre (Im Bezug auf Dynamic Actions):
- Client-Rechner (Hardware)
- Browser (Software)
Warum Browser?
Haben Sie sich jemals gefragt warum es Javascript Speed Tester gibt und warum die Browser Hersteller besonders mit tollen Javascript-Engines Werbung machen. Javascript wird wie in APEX in einem immer größerem Umfang bei der Webentwicklung genutzt. Das hat zur Folge, dass die Browser den JS-Code möglichst schnell abarbeiten müssen, um so die Usability der Webseiten flüssig zu halten. Sie sollten daher immer darauf achten die Endnutzer Browserauswahl einzuschränken. Dies ist aus CSS Gründen schon von Vorteil und wird durch die Nutzung von komplexen Javascript Code / Dynamic Actions noch verstärkt.
Zusammenfassung:
Dynamic Actions sind ein mächtiges Werkzeug das wohl überlegt verwendet werden muss. Genauso wie Sie bei der Entwicklung von SQL und PL/SQL Code auf Performance Engpässe achten müssen, ist auch bei der Entwicklung von Dynamic Actions die verwendete Anzahl abhängig von den Anforderungen im Rahmen zu halten. Ich rate im Normalfall nicht mehr als 10 Dynamic Actions pro Seite zu verwenden.
Ein paar Links zum Thema:
Dynamic Actions
AJAX-Technologie ganz einfach: Dynamic Actions - http://www.oracle.com/webfolder/technetwork/de/community/apex/tipps/apex40-dynamicactions/index.html
Building Dynamic Actions in Oracle Application Express 4.0 - http://st-curriculum.oracle.com/obe/db/apex/r40/apexdynactions/apexdynactions_ll.htm
Javascript
ARE WE FAST YET - http://arewefastyet.com/
JavaScript engine - http://en.wikipedia.org/wiki/JavaScript_engine
Geschwindigkeit und Speicherverbrauch aktueller Browser - http://www.heise.de/ct/artikel/Surf-Triathlon-291708.html